Translate the Oracle Fusion interface with a local LLM

In one my last posts I covered how you can now use LLMs locally within the browser without the need to connect to a LLM Service - using different approaches - ie the new internal browser LLM accessed via window.ai and also using custom LLMs ran locally as a downloadable dependency with transformers.js.

In this post I'll share a quick sample of the auto translation PoC tool for Fusion - where you can use this tool to let your users auto translate Fusion into other languages including ones that it does not support today as well as give you a quick run down of the code and approach.
Step 1. - Page Scraper
First we need to create a function that will scrape the page and collect all of the text.
Step 2. - Translation Language Map
Now we need a function that will update the translations obj with any new values from the page scraper.
Step 3. - Store Translations locally
We don't want to keep re-running the translations; as we navigate the site to then get the same string returned as a previous page.. - so lets store this data in local or session storage - we won't need more than 5mb storage for this demo, so localstorage should be fine.
Step 4. - UI for editing and updating the translation (optional)
Lets add a basic interface - so users can easily tweak the language if the LLM got it wrong with the ability to see the original text string and make changes.
Step 5. - Introduce Local LLM for translation
Next we need to process any translations that have an empty value via our LLM - lets use the popular transformers.js and a Model that will translate the site from English to the French using Helsinki-NLP (en-fr)
https://huggingface.co/tasks/translation
Here is a basic example translating hello world from English to French
Step 6. - Improve performance with a WebWorker
But lets improve this and use a service worker as provided by the official examples that should help improve performance.
The modal used in the above example is the Xenova/nllb-200-distilled-600M more info on this can be seen here - https://huggingface.co/facebook/nllb-200-distilled-600M
But lets switch this out as this modal is quite large at 600mb and all we are interested in for this demo is to be able to translate from English to French and reduce the modal size - so we can switch it to this one - Xenova/opus-mt-en-fr.
const translator = await pipeline('translation', 'Xenova/opus-mt-en-fr');Now we can initialise the web worker and post messages for it to translate each of the text elements in the translations obj.
And finally execute the following function to replace all of the text on the page with the translations.
replaceTextNodes(textNodes, translations);Package the code as a webcomponent..
Those are the simple steps above with vanilla JS.. Let me package it all up as a WebComponent with Svelte - so you can easily add a single file into Fusion..
.. and .. here is one I made early...
Keep in mind this is a simple PoC that can easily be taken further - ie the translations library could be exposed as a download managed by an admin enabling core UI elements to be defined whilst other dynamic elements are auto translated via the local LLM.
You will also need to add the following node to the DOM to initiate it.
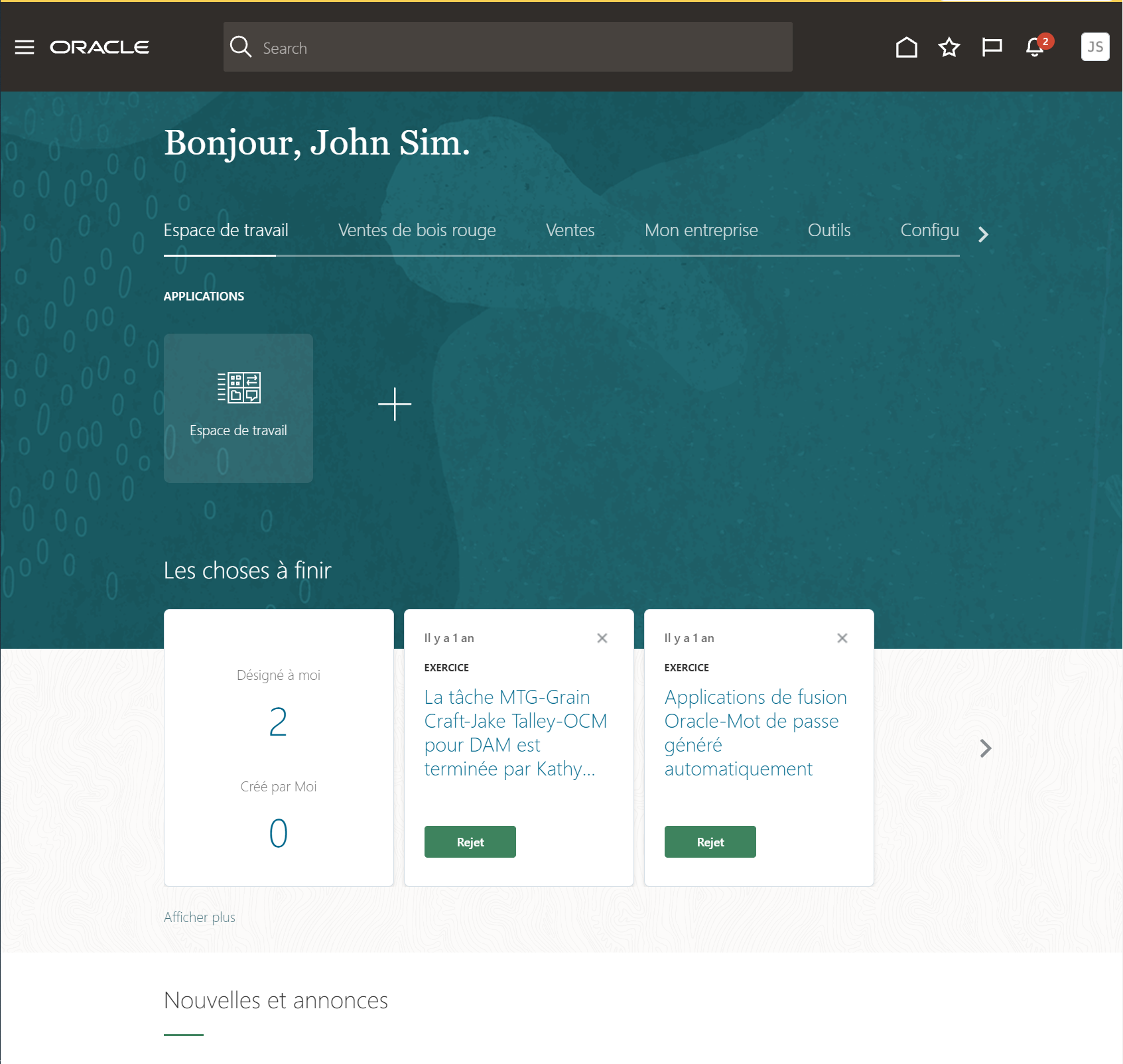
<bb-i18n></bb-i18n>Auto-translating from English to French
Here is a quick screenshot of it in action!

Video Presentation coming soon....
Conclusion
What's great about this approach is that it all happens locally from the users CPU - there is no sharing data with a third party server and this approach can be used not only with Fusion but any site or web based app!
I'm sure in the future that all browsers will have this capability available OOTB - but for now here is a quick solution I built if you want to enable support for languages Fusion doesn't support OOTB today..
