Oracle Content Management Custom Form Component - Starter Kit

Last week I released a headless and installable OCM Sites Component Social Widget. Next on the list will be this new Custom Form Starter Kit using Sveltkit & TailwindCSS to handle the form UI providing a quick way to skin and enhance the OOTB Form Capabilities.


Just like the OOTB OCM Custom component - this isn't a custom form replacement but more of a starter kit providing a suite of basic styled form components.
Most of the clients I work with use it and expand on it's capabilities built for OCM.
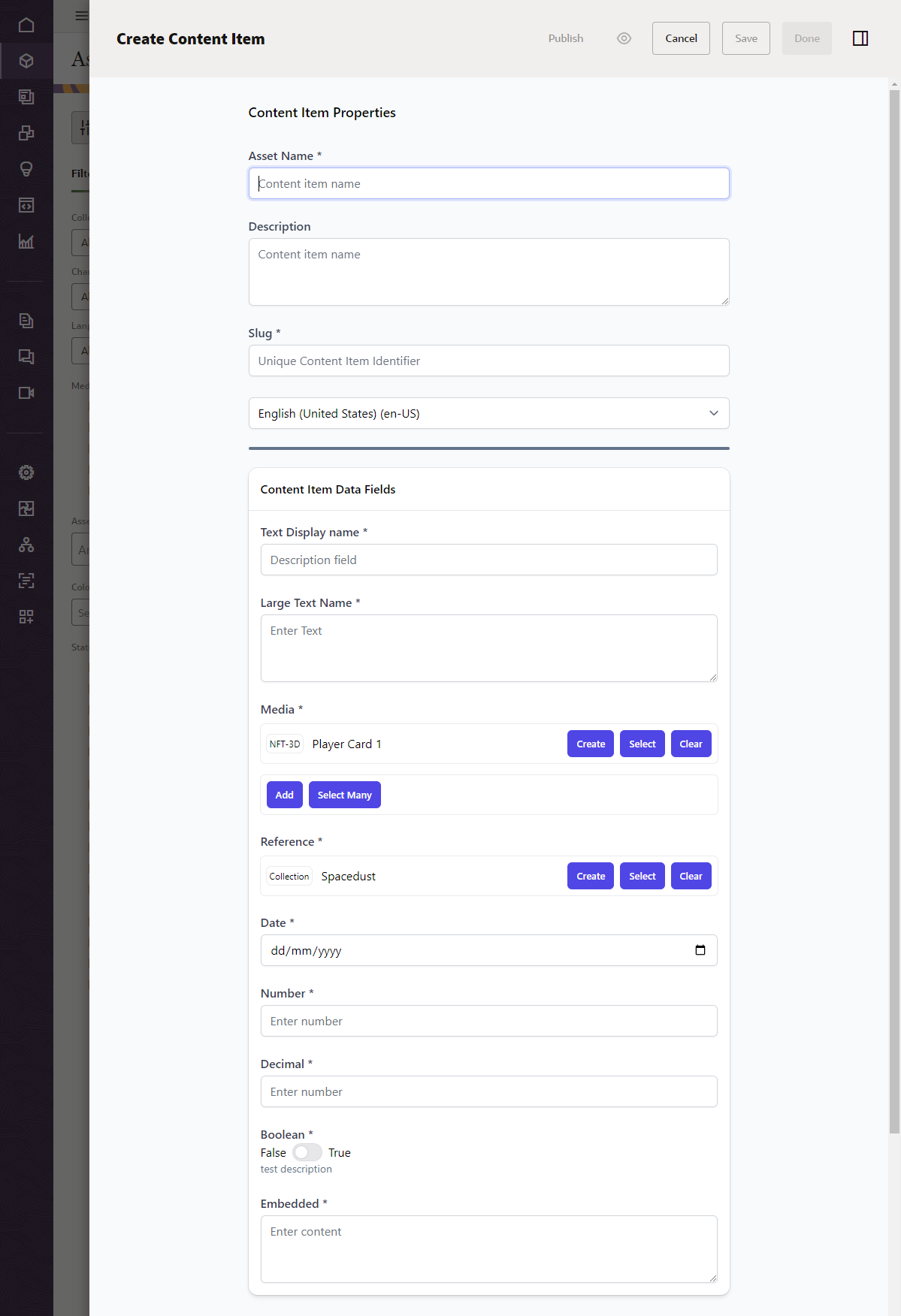
Supported Data Fields
(Limited functionality)
- Text
- Large Text + WYSIWYG (CKEditor 4)
- Media
- Reference
- Date
- Number
- Decimal
- Boolean
- Embedded Content
When I say limited functionality; what I mean to say is that there won't be support for all the settings you can define and configure within the OCM Data Fields - you'll have to implement this logic.

OCM Custom Form Status
(in development 85%...)
I just started on pulling together the base code last night and pushing up an initial test build to OCM - all looking great so far...
- Setup Sveltkit to Output Custom Form Component Structure (Complete)
- Integrate TailwindCSS (Complete)
- Add OCM Form Libraries and push initial base initialisation code (Complete)
- Create ability to loop through OCM Groups (Complete)
- Create Form Elements as re-usable components (Complete)
- Store form field data ready for post (In Dev..)
- Integrate CKEditor 4 with Custom Plugins to enable adding assets & links
- Enable Service Worker Cache improve performance
- Add validation logic to confirm required fields complete (Complete)
- Enable Creation/Saving/updating asset info (Complete)
- Highlight fields with errors
- Enable dark mode switch
- Enable Multilingual form label support
- Cleanup
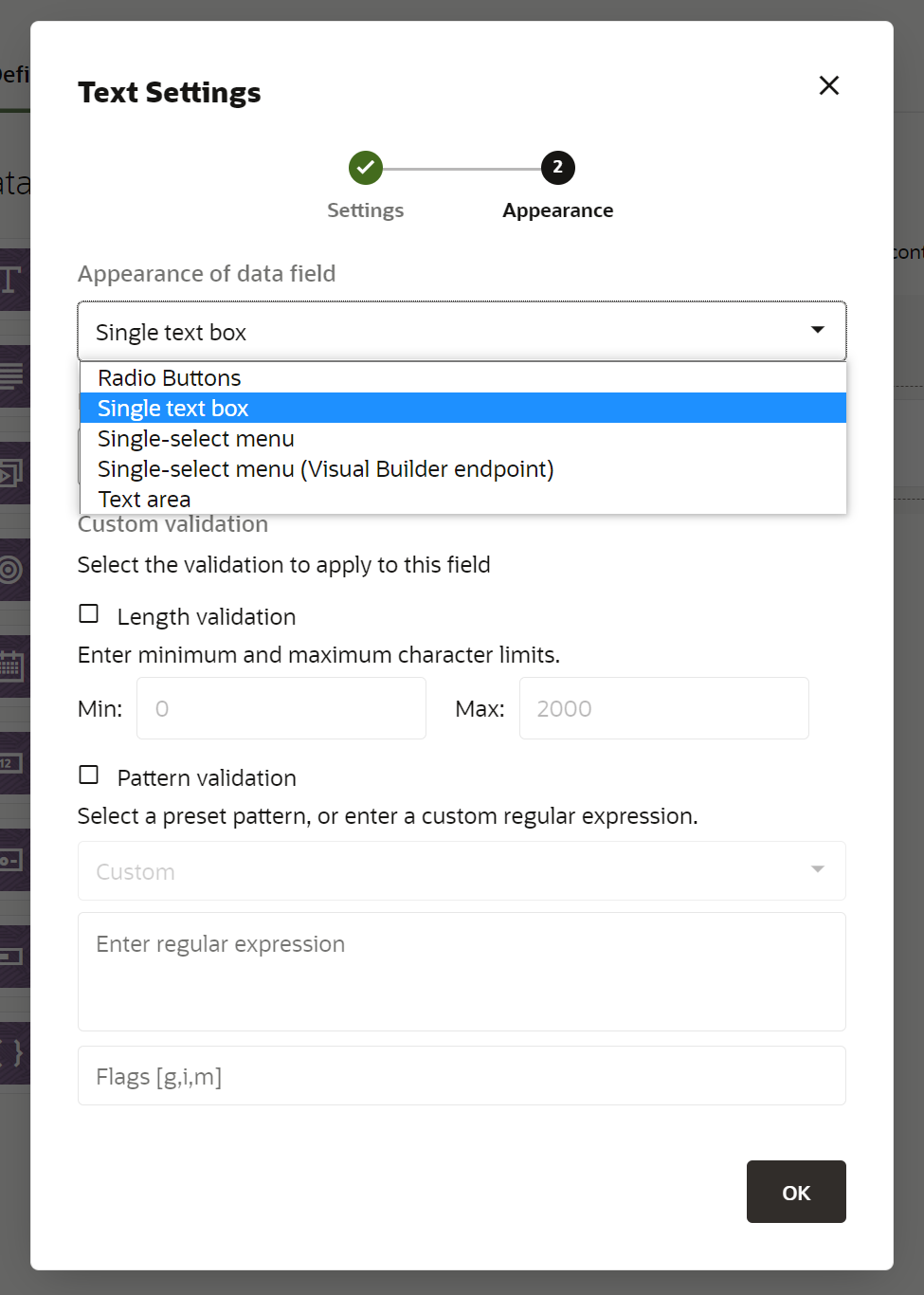
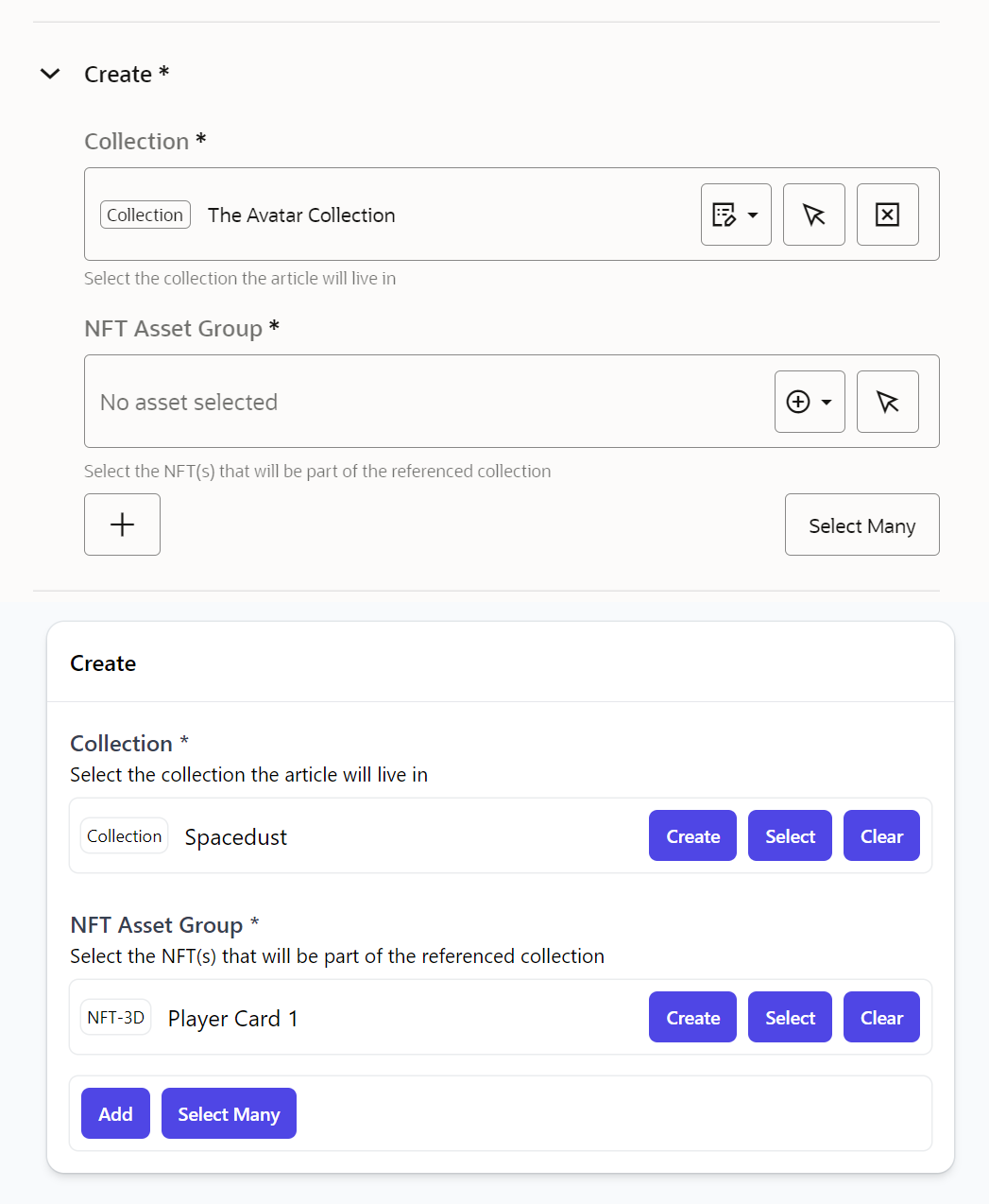
Before & After Examples

View progress and source @github
Full example of OCM Custom Form integrated