Improving the OCM Sites Editor Experience

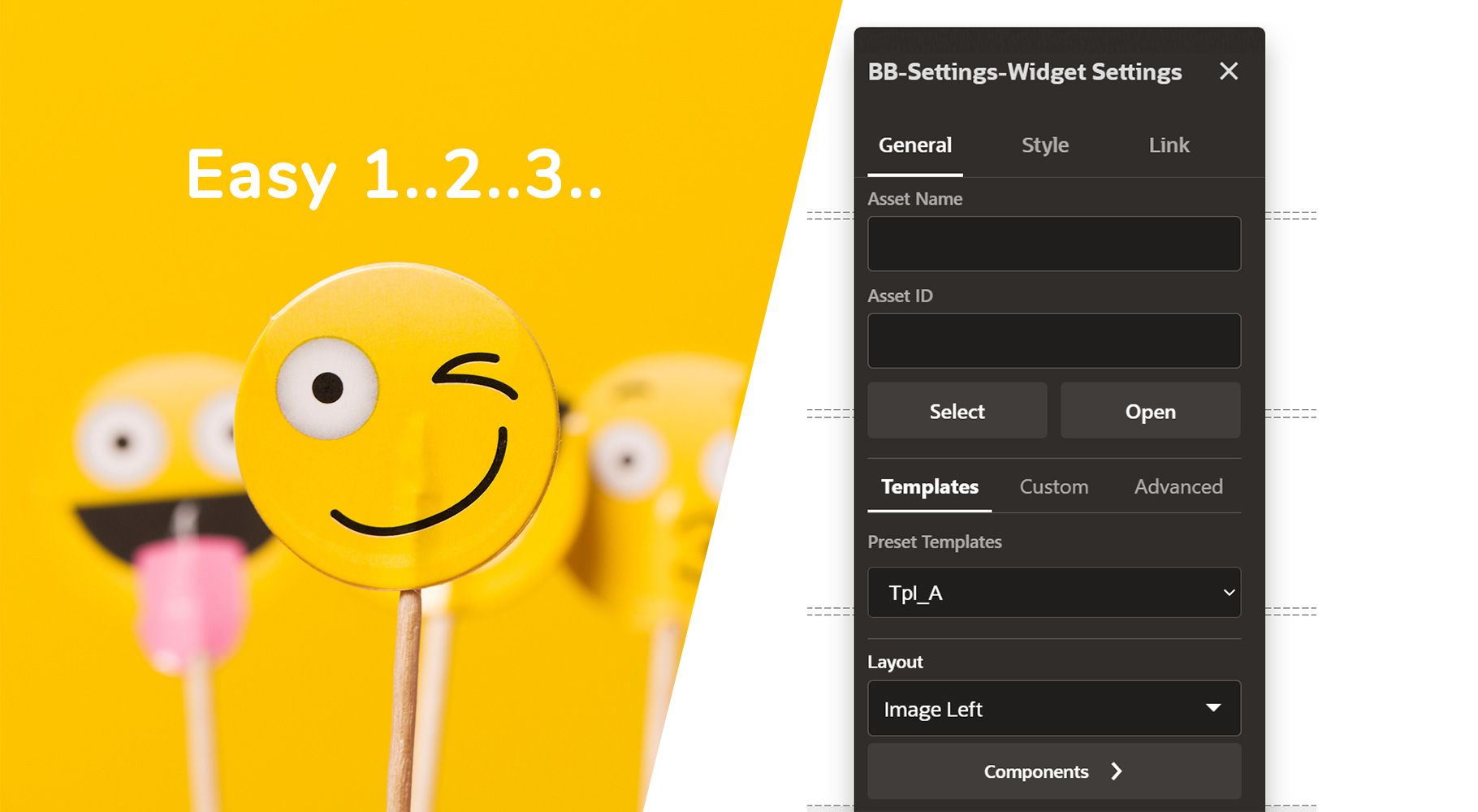
Recently when creating new reusable components for Oracle Content Management Sites - I've started adding three tabs to the components settings panel
- Templates
- Custom
- Advanced
Why?
Often I've found that you have sites editors with varied skills and by having 3 tabs you enable users who are new to sites and components a path to onboarding them and gaining trust and confidence with managing sites; with needing little to no training when supplying new suite of component .

1. Templates Tab
This enables users to select from a list of preset configurations/layouts.
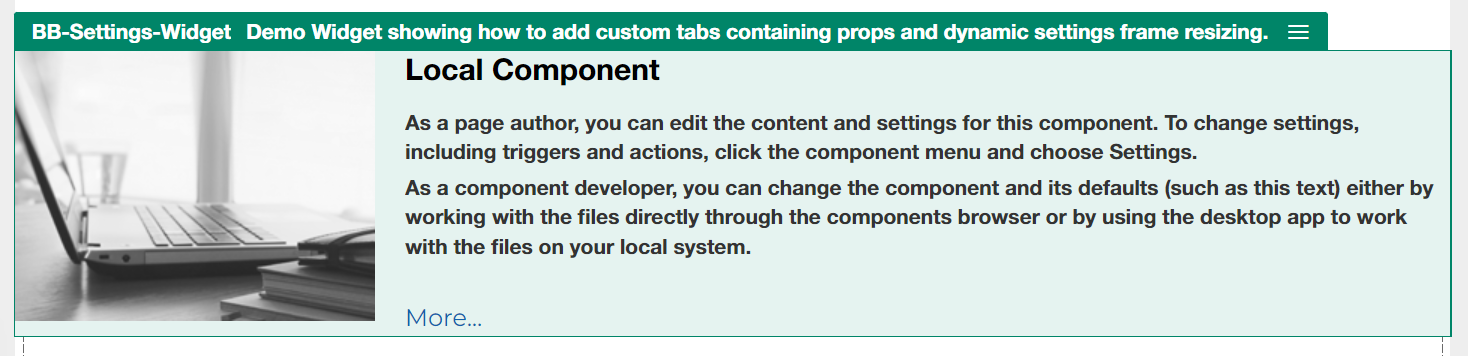
Imagine you have an article region that can have multiple layouts - some with titles some with hero images or videos on top or to the side. I could put these all as configurable options for the user to go through and toggle on and off and have a large list of settings - but I've found it much simpler to allow the user to select from a list of presets for managing the interface as a starting point either as a dropdown list or set off stylised wireframe thumbnail icons.
I could create multiple components with different layouts but for me it makes more sense to have a single component designed for a region in this case articles where they can select different templates from the settings panel.

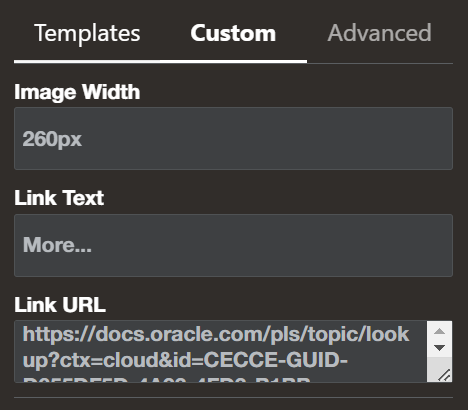
2. Custom Tab
Once a template has been chosen if the user wants to tweak the properties of the presets ie toggle the display of a title or positioning of an image they can see a list of intuitive options with tooltips providing extra guidance on the property. - if at any point they somehow screw things up they can go back to the first tab and re-enable the prior template which will reset the properties.

3. Advanced Tab
I would call this more of a developer designer tab - this is for those finer tweaks and enhancements from margin/padding to injecting additional code or applying ClickToAction events. - Again at any point the user can easily go back and reset all the configuration to a base template property by selecting the first tab and re-enabling the template to refresh the props.