Experiments with Twitter & Tech - Creating a new client interface…

This is a quick post on my adventure and discovery whilst experimenting and creating a new and improved Twitter Client.
It's the weekend after Thanksgiving and it's time to play catchup with new & old technologies that I haven't played with in a while and getting a new blog post out.
And as I'm always on Twitter.. Why not use this as an excuse to learn and create my own customised Twitter client with the features I want written with Sveltekit, TailwindCSS storing user data on Supabase all hosted on Vercel.
Tech Overview
Where I can; I'll be using the Twitter v2 API and falling back to v1.1 for capabilities not yet exposed. For authentication, and storing user custom preferences I'll be using Supabase an Opensource alternative to Firebase. TailwindCSS a utility-first CSS framework for quickly building a scaleable responsive UI. Sveltekit as my core universal app framework that will handle both the serverside and client logic.
Design
As with any new project - I first begin by sketching out my initial thoughts and plans and taking inspiration from other social networks and microblogging platforms such as Mastodon, Hive, Tweetdeck etc.
Next up lets take these initial concepts and open up a design, prototyping tool such as figma, sketch, XD - for this one I went with XD. I also played around with 3 initial theme designs Light, Dark & Night mode.

I thought it would be interesting to find out more about how Tailwind handles theming and how easy it would be to customise the existing theme and then during the development phase look into how I could extend and make it more flexible so that users could go ahead and create there own twitter client themes..

Something similar to the linktr.ee experience.
Just imagine a HelloKitty inspired twitter client interface :)
The issues..
Vercel... It's 4am Saturday morning; I have a fresh coffee and the kids are still asleep - time to get hacking and setting up the base. Now it's my first time using Vercel - I usually opt for Netlify but I wanted to try out something new. I register for an account spin up a Vercel Sveltekit/Edge template connected with my github account all goes well the initial prototype site is ready.. and this is my first mistake..
I download the github repo with the newly deployed vercel template, run npm install and npm run dev - ... fail.. I spend next 2hrs debugging looking into issues and eventually giving up... So what went wrong.. Sveltekit is close to its 1.0 Official Release but over the last 3 months there have been significant breaking changes and so my packages are more up to date than the ones used with the Vercel deployed template.
What now - I create a fresh new Sveltekit project and deploy that to Vercel after a few minor tweaks the base Sveltekit site is up and running on my local and Vercel!
Twitter... It's been sometime since I last used the twitter API and it appears if you don't use it after a year or so - it gets de-activated and so.. you have to jump through a couple hoops and work with the twitter support team to get your new Twitter tattoo of approval. This took me 4 days of back and fourth on why I wanted access to the APIs.
Authentication... I setup a new twitter project and enable oAuth, Supabase and the new Supabase Sveltekit Auth Helper after going back and forth reading through the docs I find you need to elevate your Twitter project access for this to work. The errors were not helpful and I went down the wrong rabbit hole..
I.T. is fun....
Now I'm onto my next problem posting tweets - it appears that the Supabase Twitter provider auth does not store the user oAuth Token Secret and so this prevents me from posting messages on behalf of other users. It's on the roadmap for Supabase and twitter oAuth2 but not there yet.. SOoo I guess I'll be switching to NextAuth to handle the authentication.. which yes will be a pain after setting up, learning and integrating the Supabase helper with my project.
Twitter API v2... When starting off I thought to use V2 of its API it's been around for a long time now.. What could go wrong.. My initial thoughts ok I can work with this but the deeper you dive into the API the more you start to think WHY WHY WHY and perhaps I should have stuck with the proven tried and tested V1.1 endpoint.. I did think to use one of the many twitter SDKs but that would defeat my plan of taking a deep dive into Twitters APIs.
What about Tailwind and the latest Sveltekit.. To be honest nothing has gone wrong here and it's been smooth sailing. Although I'm not a big fan of the new routing structure and naming convention.. It makes sense but I prefer the Sapper model and the earlier release of Sveltekit routing..
Progress...
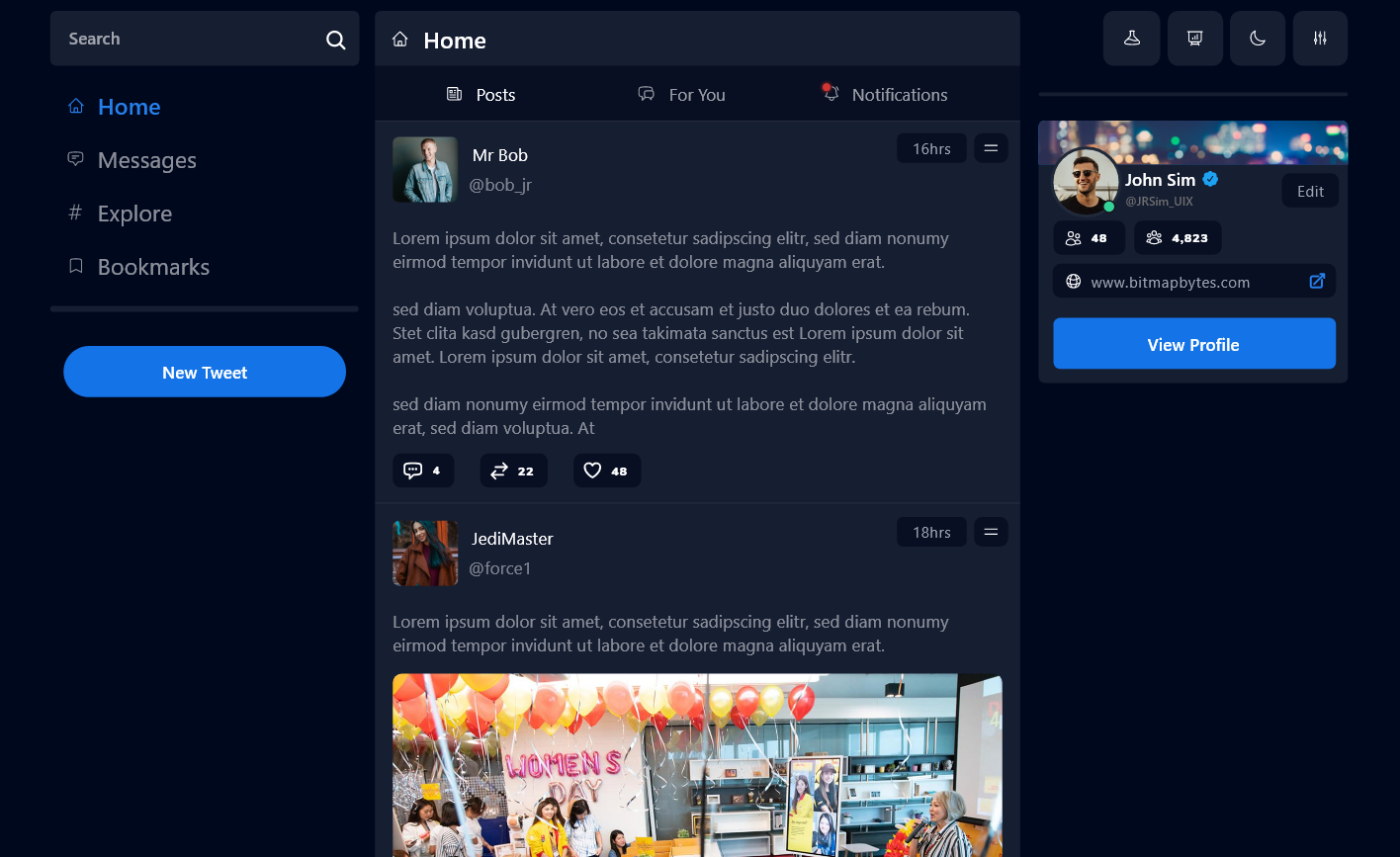
I haven't had much time - but so far I think it's looking pretty good. I've thrown together a responsive themable UI returning an infinite user feed timeline within a virtual list with support for videos, links and images. Still lots more todo to clone the initial functionality before delving deeper into caching the data to improve performance - running it through machine learning, GPT-3 and playing with the captured twitter data to expose better insights into feeds and timelines.
Here is a quick preview:
Next Steps?
After I finish off experimenting and launching the new client - my plan is to take the UI and port it to be used with Oracle Content Management as an example of building a yammer styled corporate social feed solution backed by content tied into a bit of middleware magic.