The new Oracle Content Management Blogging Interface

This is part of a mini series of posts on how I would create my own blogging solution on OCM; breaking it down into the following chunks:
- The User Experience taking learnings from other well built platforms.
- Simplifying the content contribution and management flows. - The Editor blogging admin dashboard
- For managing and creating posts using OCM Custom Forms and new asset types. - Headless client-side blogging interface
- built with Sveltekit as TWA/PWA and using OCM experiences to publish content to Netlify. - OCM Sites driven Blogging Template
- Re-using svelte components from the headless interface and embedding them into OCM Sites Components. ie. Threaded Discussion and more..
The User Experience taking learnings from other well built platforms.
History lesson
I originally started blogging back around 2004 on my first wordpress site over at bluestudios.co.uk (D0main not in use). On Tech, Design and Innovation around full stack development as well on topics around Stellent and then Oracle Webcenter Content & Portal. I then joined Fishbowl and dropped BlueStudios to start posting on Oracle updates and conference News.
After Covid - I'm now back in action posting here at BitmapBytes using the Ghost platform - I've been following the team for a long time; ever since they first launched their successful kickstarter campaign many years ago.
And I have to say from my experience - it's a great blogging platform - quick, simple and intuitive. I wouldn't say it's a full blown CMS or sites builder but it does have those elements built in and many people use it today for their site and even more recently for it's commerce capabilities with it's stripe integration.
I've also played with other CMS's and site builders Contentful, Wix, Drupal, Strapi, Medium etc. Which all have their benefit but we are looking at what I believe makes a great blogging experience..
Which Experience to use
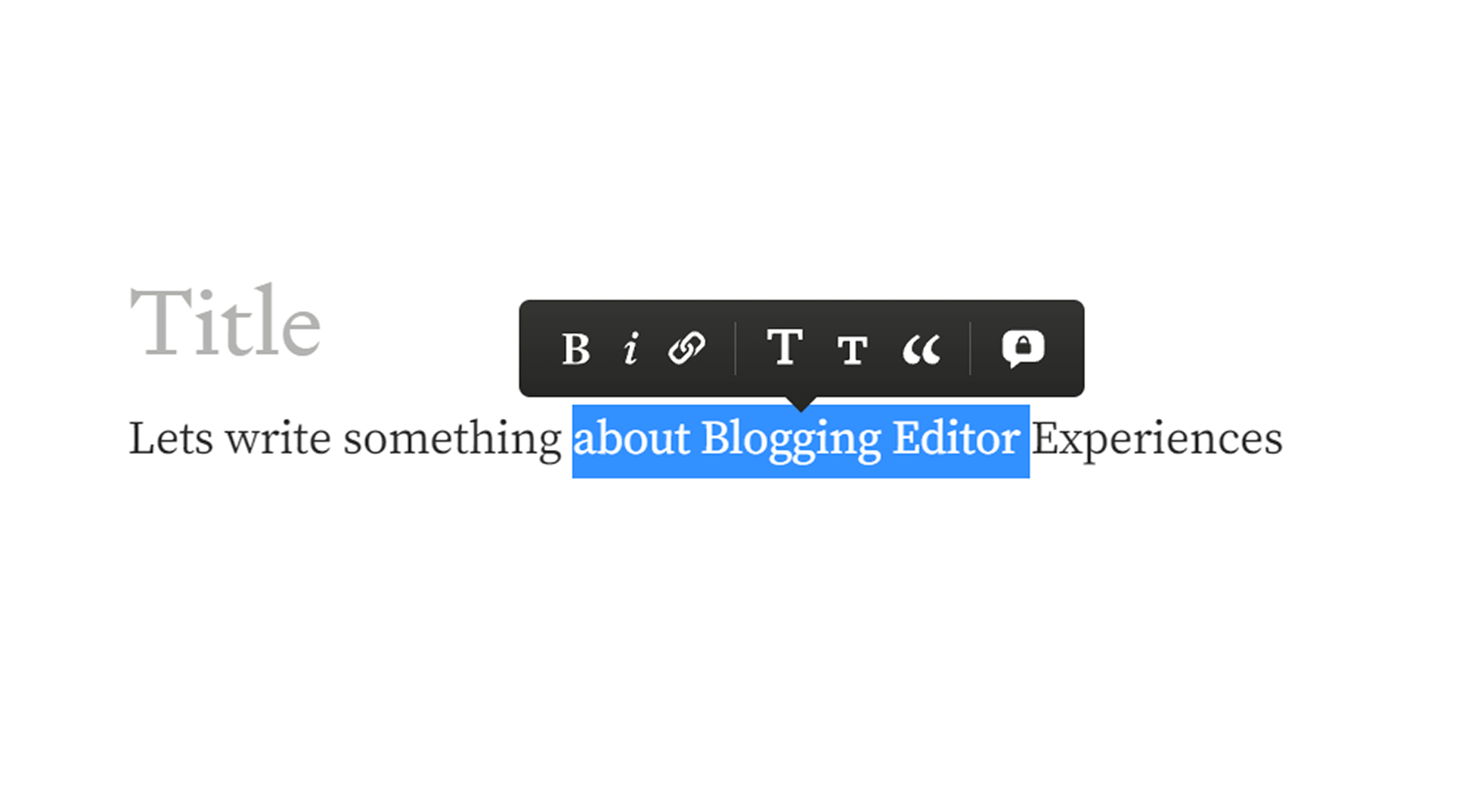
For me - I love the simplicity of Medium and the Ghosts platform, actually I find Ghost better and easier to use.
So over the next couple of months I'll be creating a custom editor experience built into OCM using custom form component as the base and emulating the editor experiences from these 2 platforms.
How will it work?
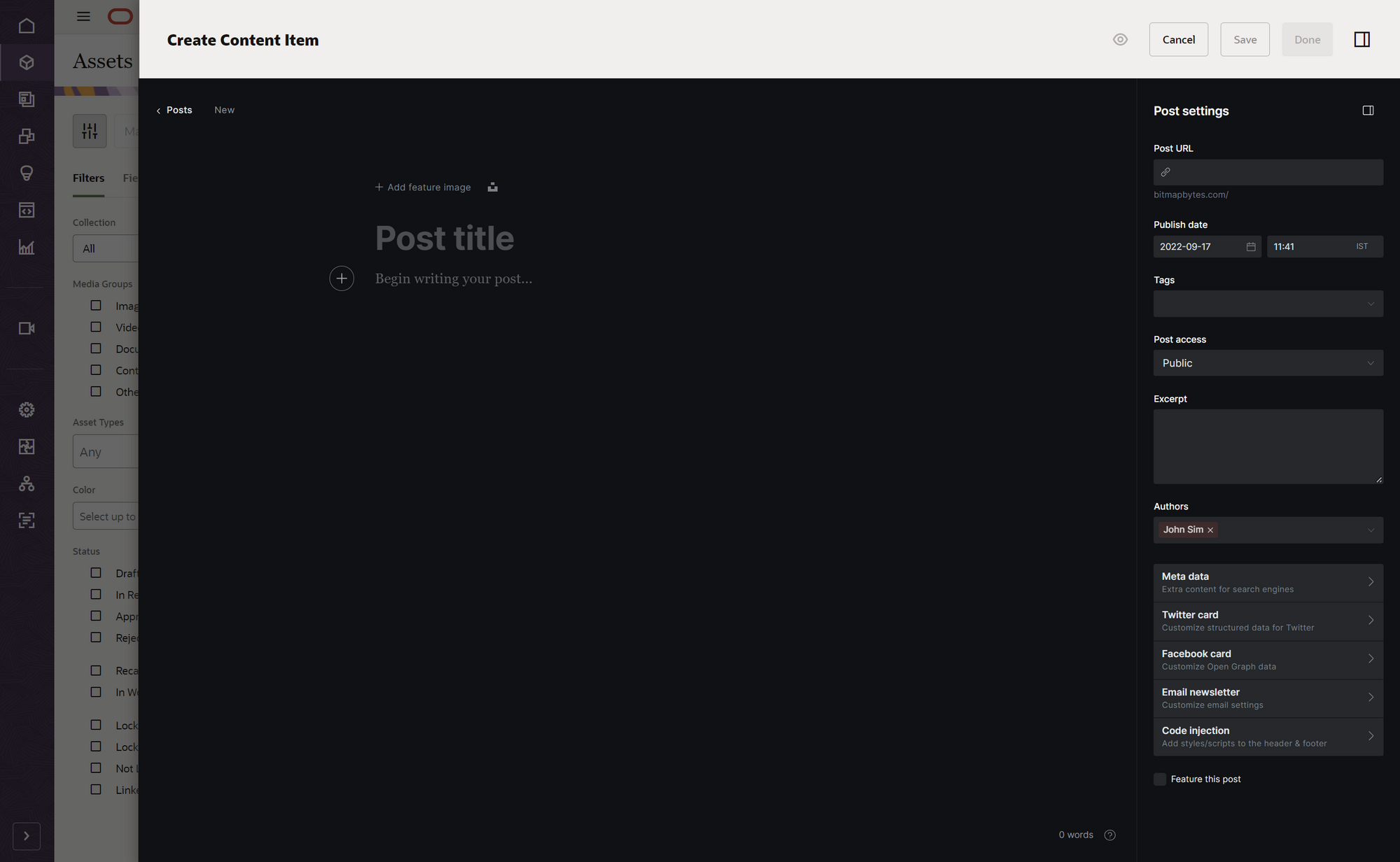
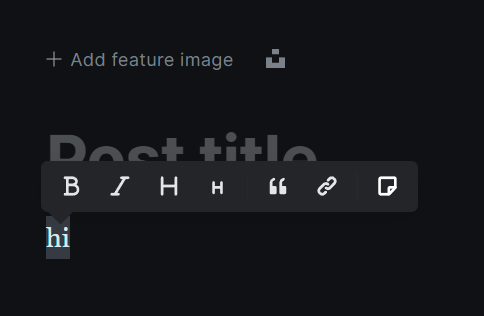
There will be 1 asset type "Post" which you can edit or create from within the OCM interface - this will take you into a simplified content panel with an expandable side bar to manage and addition data ie slug, seo, graph cards, tags, publish date/time and a feature flag.
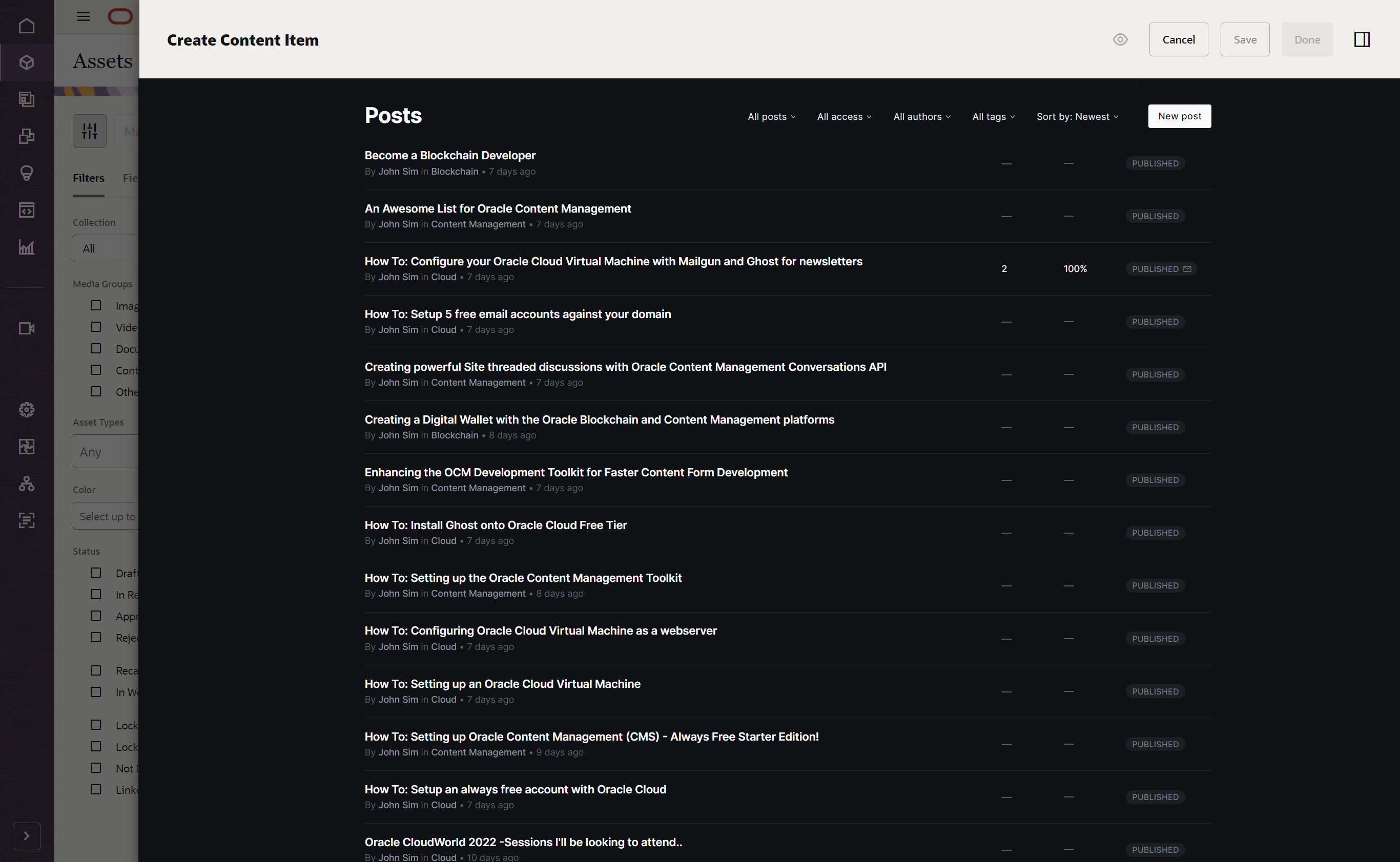
Within the custom form from the editor screen - you'll be able to quickly transition to a post filter screen to more easily manage your posts outside of the OCM CMS editor experience.


Technology
I'll be using Facebooks recently released Lexical framework for web text-editing I was looking into using Mobile Doc but changed directions last minute.. Why? Well Ghost uses mobile doc today but with their next release they are moving and have been working on a number of initial experiments - talking with their team Lexical appears to be their choice - who am I to complain and with Lexical being Open-Source and provided by the powers of Facebook/Meta I thought I'd also give it a go.. Watch this space as I start tearing my hair out and swearing why did I use Lexical.. ;) and start writing my own drag drop components for lexical...

The overall base will be written with Sveltekit - why not Vue, React, JET I just prefer Svelte and find it a lot faster to develop with.. I could do it in React or Vue or JET... but when I'm building things for free I use the tools that me happy..