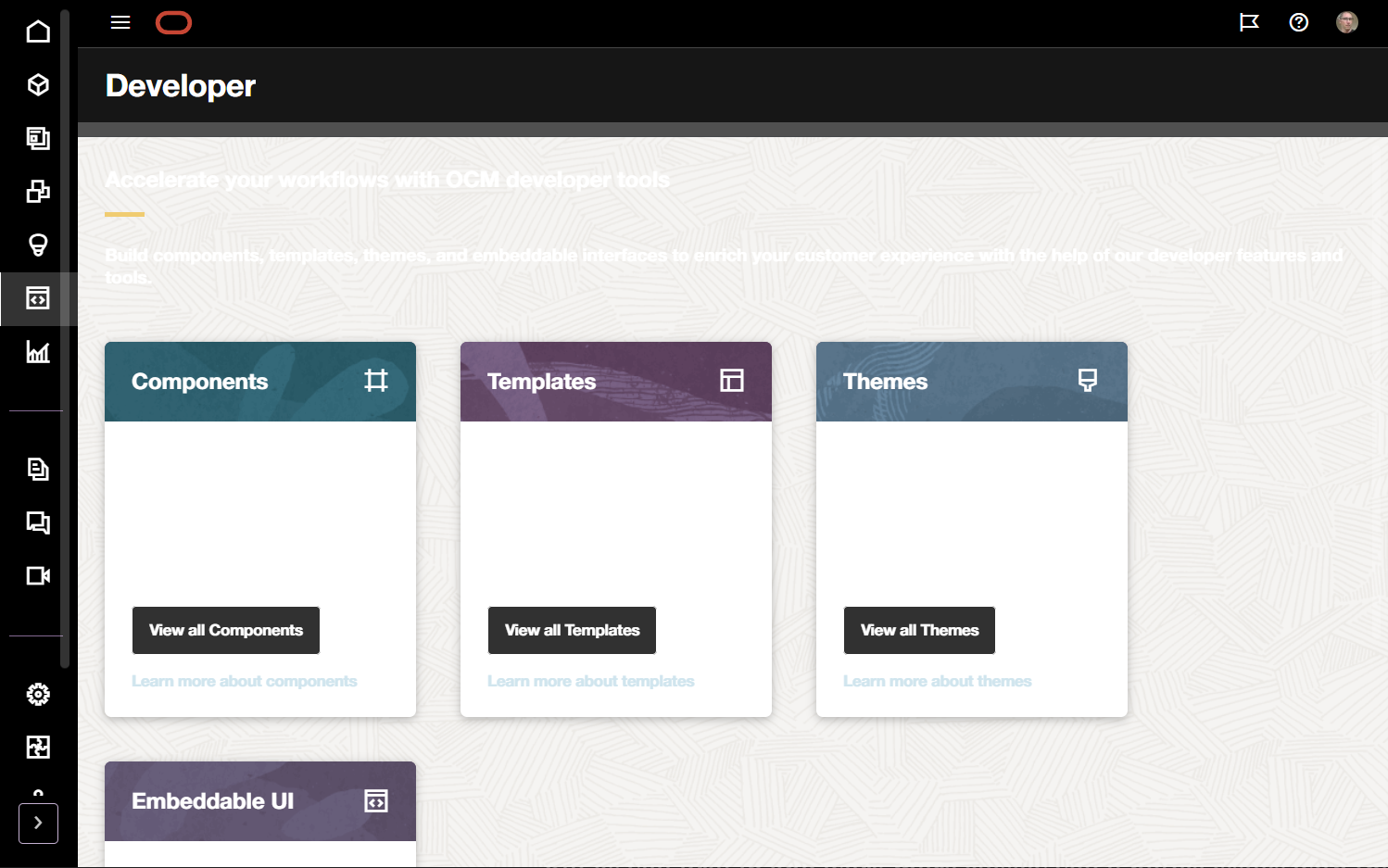
Oracle Content Management Admin UI - Themes (ie Dark Mode)

A couple years back at an OCM partner event there was a question if it was possible to enable users the ability to easily switch the OCM Admin UI Theme as one of the developers had figured out that you could call a Javascript command and change the default theme..
Hey everyone loves dark mode...
I had some spare time and wanted to dig into this some more..
Why is this option hidden?
The reason the OCM UI has the ability to change the theme is because it was originally designed for the Embeddable UI and not the main admin UI.
To provide the ability for the developers to more easily align colour scheme / brand of the Oracle OCM UI within their third-party site and enabling the ability to switch between 3 OOTB Oracle themes (Default, Light, Dark).
Unfortunately today as far as I am aware there are no ways to easily create and upload your own theme for the embeddable UI.
Does it work?
Yes... and then no...
You can toggle and easily switch the OCM interface and as far as I can see it works fine.. The problem.... is that there has been no UI Support introduced for areas of the page that are not part of the Embeddable UI.

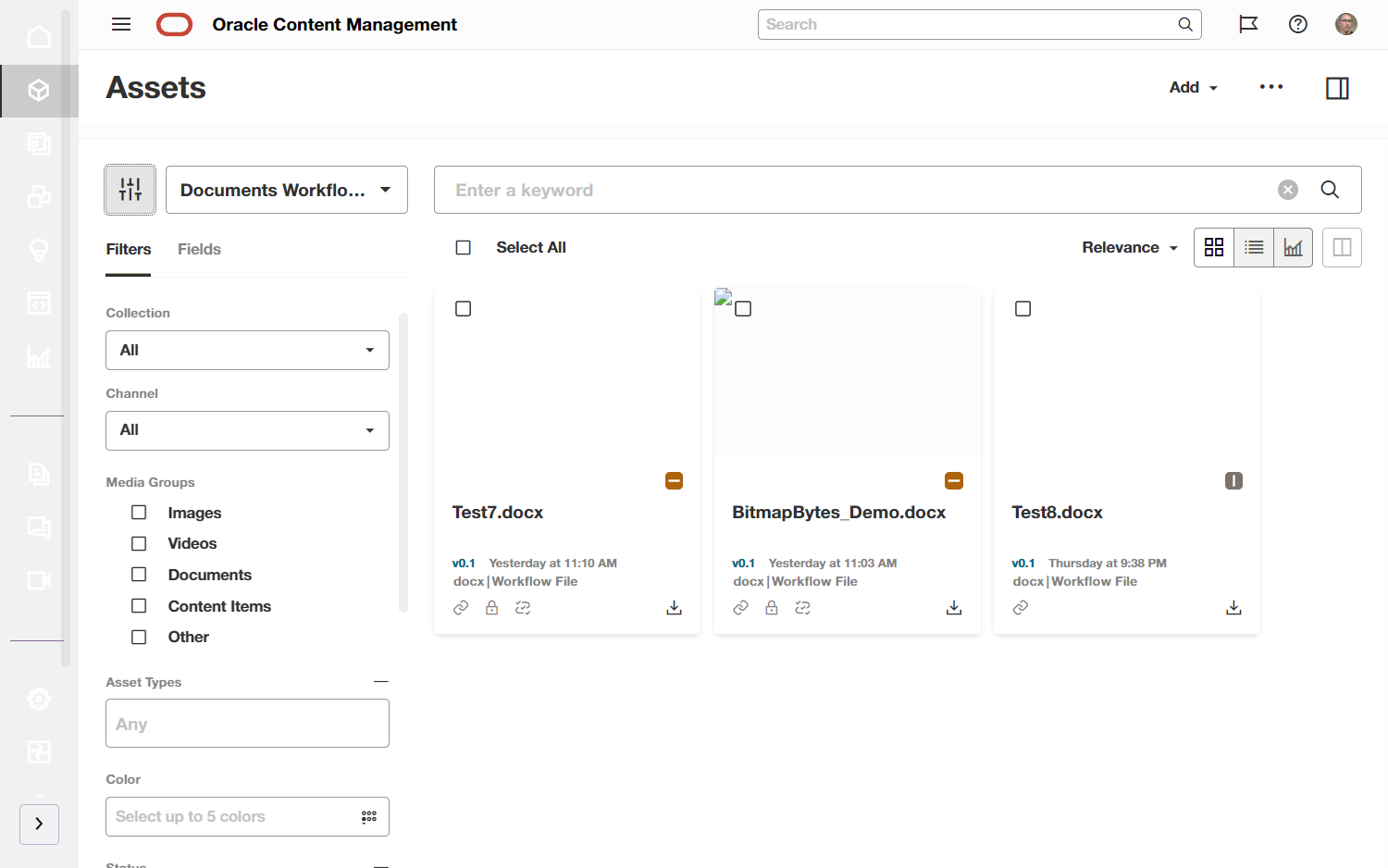
Here is an example of light mode - you'll notice that the side nav bar theme does not really match the colour scheme and it is hard to make out the nav icons.

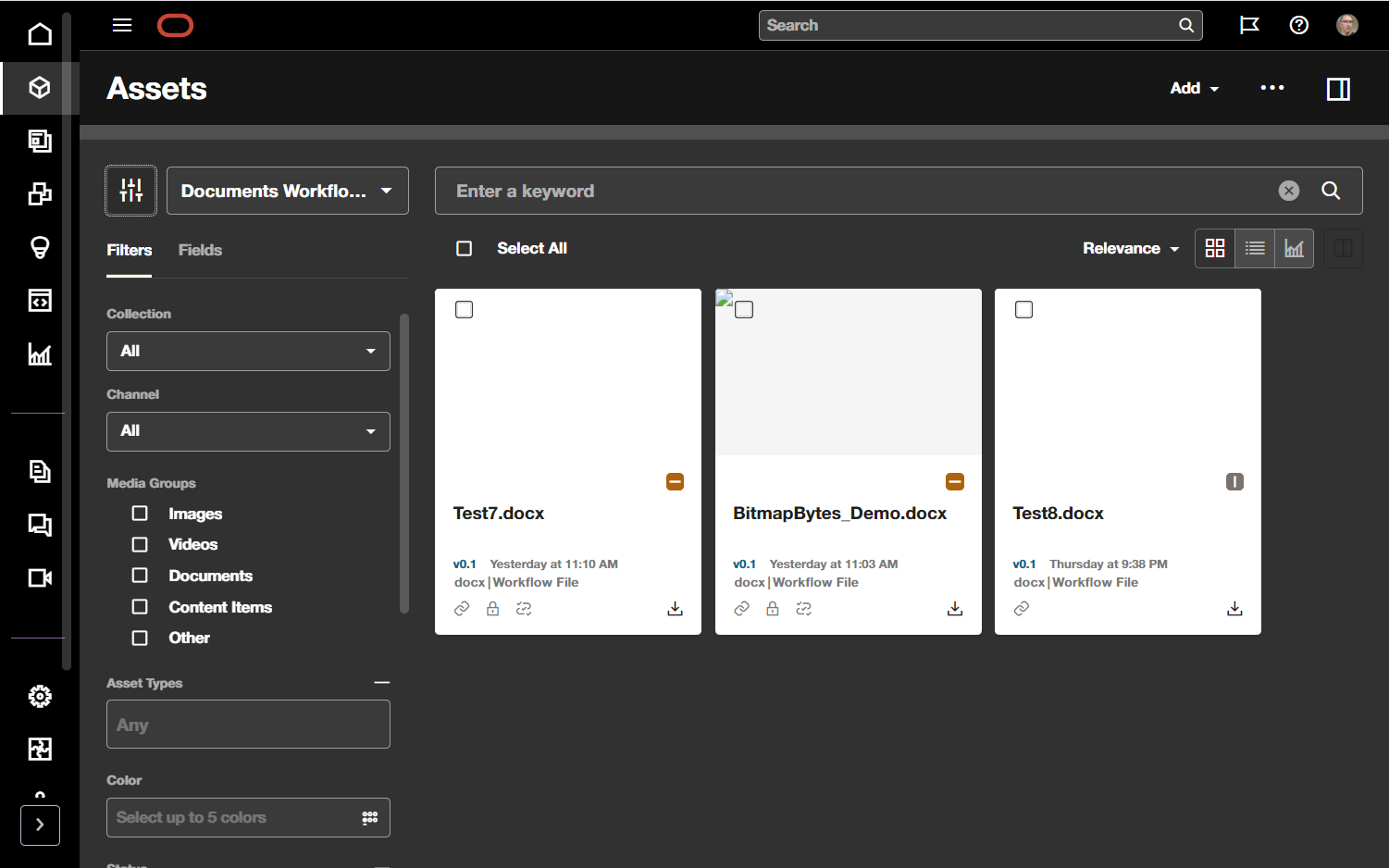
Dark mode works a little better...

But as you drill in and work more closely you'll notice issues with the interface where no work has been done to enhance and support the theme switching.
ie text areas maybe difficult or impossible to read:

Ok Ok.. But how do you switch the main theme..
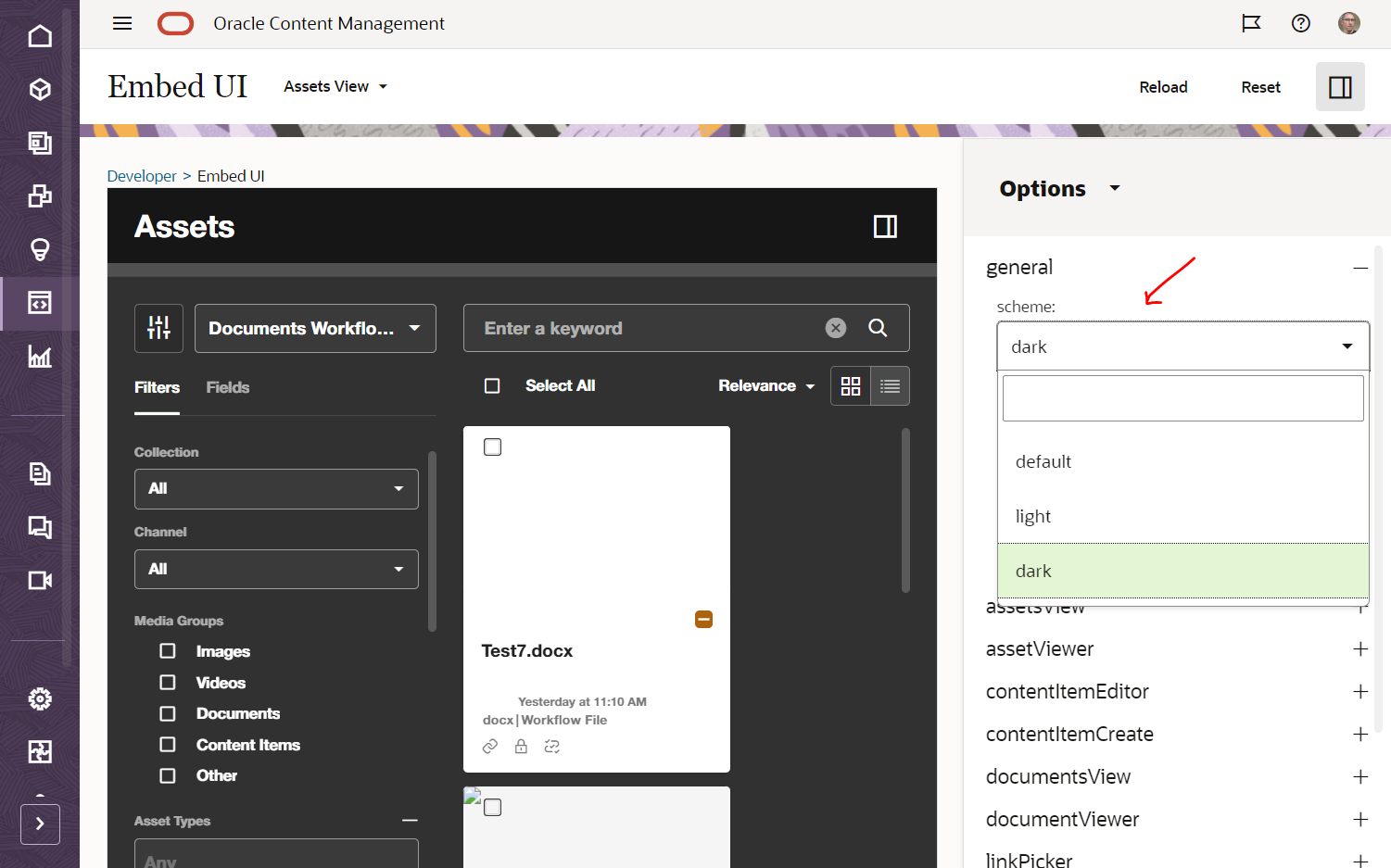
If you still want to go ahead and switch the theme for alternative screenshots of the UI all you need to do in the address bar is append "?scheme=light" to the end of any page within OCM this will only update your interface.
Scheme Options that you can use are:
"default, light, dark"
Enjoy..